Mit Hilfe von WEEASY ist es möglich externe Webseiten als Cloud App einzubinden. Die nachfolgender Anleitung beschriebt die dazu notwendigen Schritte.
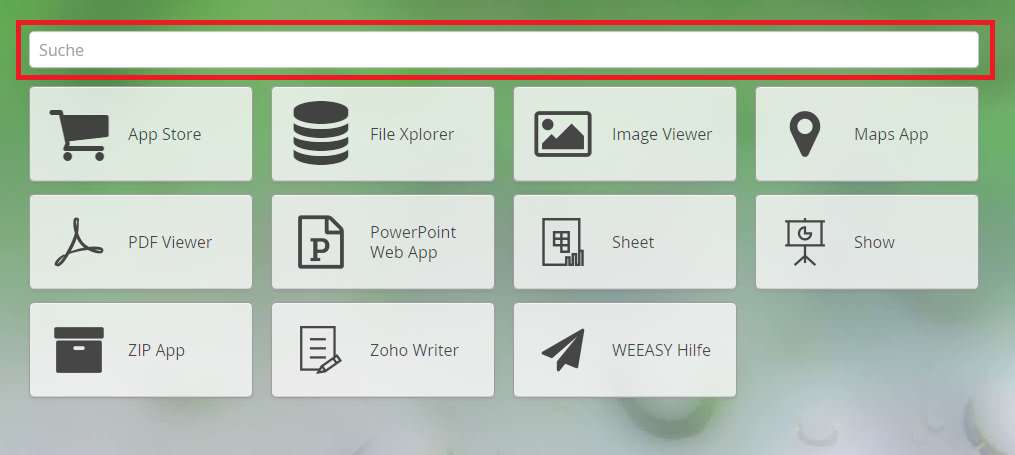
Achtung: Nicht alle Webseiten unterstützen das Einbinden in andere Seiten (iFraming). Ob sich eine Seite eingebetten lässt, kann z.B. dadurch geprüft werden, indem man ihre URL in die Suchleiste auf dem Desktop von WEEASY eingibt.
Das Verhalten einer Webseite wird in deren Web-Server konfiguriert. Eine entsprechende Anleitung findet sich hier: https://developer.mozilla.org/en-US/docs/Web/HTTP/X-Frame-Options
| Ablauf | Screenshot | ||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Anmelden an WEEASY als User admin | |||||||||||||||||||||||||||
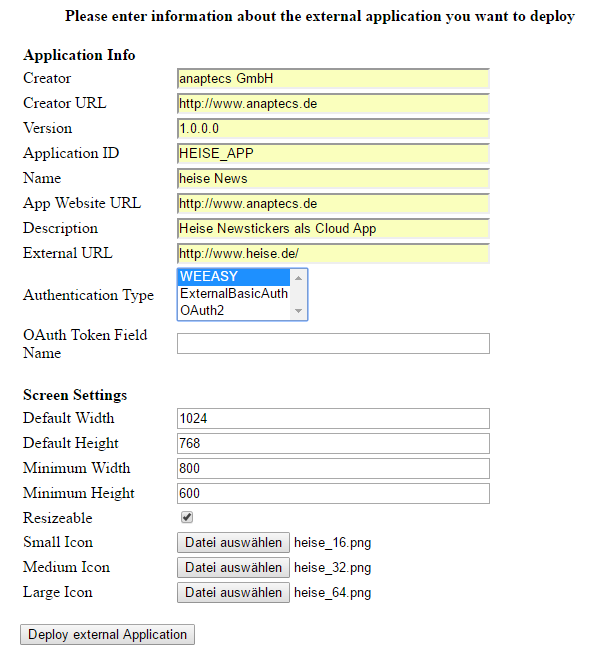
Das Einrichten von externen Webseiten als Cloud App kann über die folgende Seite vorgenommen werden: { z.B.
Durch Auswahl von
| |||||||||||||||||||||||||||
Damit die Cloud App über den App Store für alle Benutzer sichtbar wird, muss sie publiziert werden. Dies erfordert aktuell einen direkten Zugriff auf die Datenbank. Die Cloud App kann durch die nachfolgenden Satements für alle WEEASY Benutzer sichtbar gemacht werden. # Mit MySQL Datenbank verbinden mysql -u root # WEEASY Datenbank auswählen use weeasy_db; # Im diesem Statement muss die beim Anlegen der neuen Cloud App festgelegte Application ID angegeben werden. UPDATE jeaf_cloud_application SET deploymentstatestring = 'PUBLISHED' WHERE (applicationid = 'YOUR APPLICATION ID');
Nun ist die neue Cloud App für alle Benutzer sichtbar und kann über den App Store oder die Team Manager App aktiviert werden. |